 Syntax
highlighter is the big name that you see on major tutorial sharing
blogs may that be Wordpress or Blogger. Web Owners who use it are
growing in numbers. In the last post we discuss how to add Syntax
Highlighter to your Blogger Blogs and today we will learn how to change
its look and feel and customize it to some extent with 7 different color
themes available so far.
Syntax
highlighter is the big name that you see on major tutorial sharing
blogs may that be Wordpress or Blogger. Web Owners who use it are
growing in numbers. In the last post we discuss how to add Syntax
Highlighter to your Blogger Blogs and today we will learn how to change
its look and feel and customize it to some extent with 7 different color
themes available so far.
If you don't understand what I am talking then you may kindly read this post first,
- Add Syntax Highlighter in Blogger
Customize Syntax Highlighter
I assume that you have already added the highlighter to your blogs. Now you just need to follow these easy steps,- Go To Blogger > Design > Edit HTML
- Search For this code,
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>3. And replace it with any of the following theme code:
PS: Click the images for DEMO.
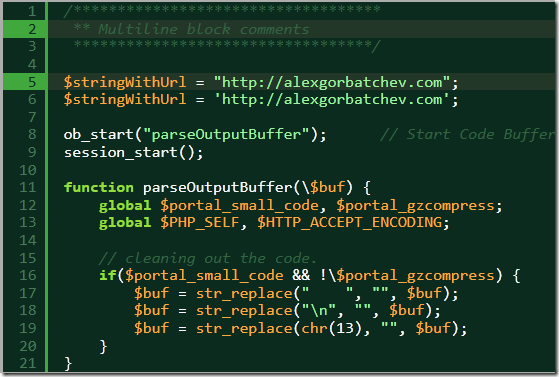
Django theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/>
Emacs theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
Fade to Grey theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
Eclipse theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/>
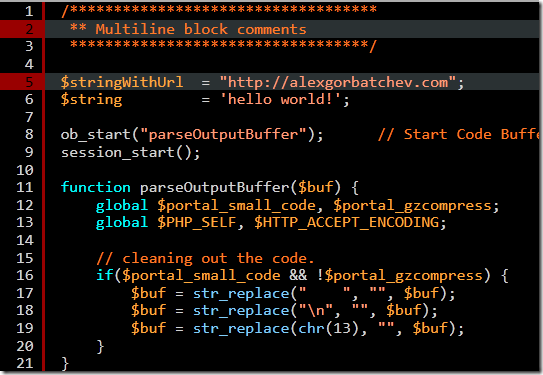
Midnight theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
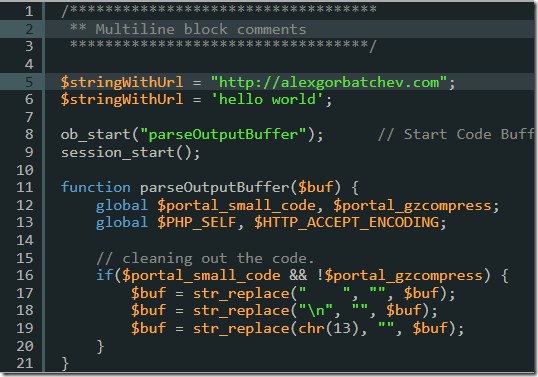
RDark theme

<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeRDark.css' rel='stylesheet' type='text/css'/>
4. Save your template and you are done!
Visit your blogs to see the Magic! :)
