
The previous version of jquery popup for Facebook Like box
was warmly welcomed by all of you. Most of you requested social media
links to be added to it along with a RSS subscription form. Normally
it's a standard to keep it simple with just a subscribe form and Likebox
and adding social media links does not make sense here. However if you
wish to have them then please vote by posting your comments. I am a
little busy with some other tasks therefore designed this new version in
hurry. You can easily add it to your blogger blogs as well as wordpress
blogs. The steps are exactly the same and we will be using the same
Lightbox script that we used in creating a simple Subscribe Popup form. I will further troubleshoot some problems that you faced with the earlier version. Lets get to work then!
If you are using the previous version then you can simply replace the
code with this new one. The steps are exactly the same. To Learn how it
works Please consult the details in earlier version.
Tip: Copy the code given in step#4 and paste it inside this editor to see a live demo.Add Facebook Likebox Popup To Blogger
- Go To Blogger > Design
- Click choose a gadget
- Select HTML/javascript widget
- Paste the following code inside it
<style>
/* Jquery Facebook Likebox Popup Version 2.0 by MBT MyBloggerTricks.com
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQsgyA_VUMMbKaZ5JGBa1e2_4ji8RkxTkLS3yCEyQz7MOXlooXTjvtFsEhhO0eWnA5M3iC_F5MmzPX2qUFVUy10rt1YuTGhFzeiwzbDgNdwgEbl-KegbhyhlCfhkcv9FcFOqGNUPyd0pY/s400/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQsgyA_VUMMbKaZ5JGBa1e2_4ji8RkxTkLS3yCEyQz7MOXlooXTjvtFsEhhO0eWnA5M3iC_F5MmzPX2qUFVUy10rt1YuTGhFzeiwzbDgNdwgEbl-KegbhyhlCfhkcv9FcFOqGNUPyd0pY/s400/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgupooYnh6rm-j73AsZCQvWwqbA4O16qEcEW7uuM0uGfjDjLEpkvV51JPY1rKUCnvxIFzmEzBk9MBuC7WT8OcSf_NbBfjgrCrSmZbuPxms8ZQWZV2v3uPceT3y3VHRC08XA4gxr4CWwHzw/s400/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5yevnavG0zVVSIwMw6wjFRDrmq5OEr0F6mRtfIryn4sZ5JNiYV_tE3gOEH_ky7Y8MC-hkJ5FuD9GzHbz62sYHQr4xMvn-mPQwxk7klOCfjfAR0BQqBKzYAr_u69L9PwZehg87_4S80Hw/s400/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdKpq0MJsrGo5lIf4ObWd2sK3qK4pqsL15kxeSLZC9ddj27G0W7Obph-eIoSCbqOZxN_xJ2qD-gaujZBJNc6S3AKAk1My1Un0LOjcXe-knvGlwvJG4-OA5WxPnesPim5JrlqjS5vA66n0/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger Version 2.0
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #F66303;
font-size: 18px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
/* ---------MBT Subscribe Form---------- */
.box-title1 {
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
margin: 10px 0;
}
.enteryouremail{
background: #fff !important;
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #a19999; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px;
}
.submitbutton{
background:#F66303;
border: 1px solid #F66303;
text-shadow: 1px 1px 1px #333;
box-shadow: 3px 3px 3px #666;
font:bold 12px Arial, sans-serif;
color: #fff;
height: 25px;
padding: 0 12px 0 12px;
margin: 0 0 0 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
cursor:pointer;}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script src="http://downloads.mybloggertricks.com/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fbloggertricks&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<div class="box-title1 ">
<center>
<h3 style="color:#F66303;">You can also receive Free Email Updates:</h3>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=tntbystc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input value="tntbystc" name="uri" type="hidden" /><input value="Submit" class="submitbutton" type="submit" /></form>
</center>
</div>
<!--Please Do not Remove the Credits -->
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p>
</div>
</div>
Make these changes:
- The text in brown can be changed to anything you wish. You can leave it as default.
- *30 Setting this value will effect cookie refreshment. I have set the popup to appear only once to the visitor and this popup will appear again after 30 days. If you wish to display popup to your visitors after a week then set 30 to 7. Similar if you want it to appear daily then set 30 to 1. Note that if you set the value to low then it can irritate your daily readers.
- Replace bloggertricks with your facebook username. If your facebook username is too long and includes numbers then do not panic and first create a Branded Facebook username for your blog in seconds by going to Facebook.com/username
- Next replace twice tntbystc with your feed title. It appear at the end of your feed link. In my case it is:
http://feedburner.google.com/fb/a/mailverify?uri=tntbystc5. Save the widget and drag the widget anywhere on your right sidebar. Place it below all widgets on your right sidebar
6. Finally Click the orange save button towards top right.
7. Done!
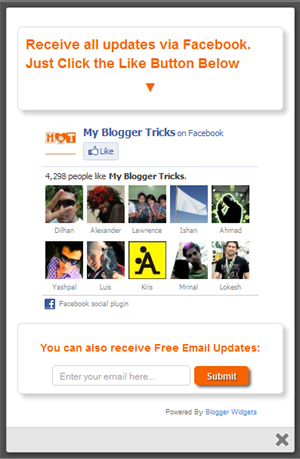
Visit your blogs and see it popping up just fine! Remember as we already mentioned on previous post that the popup will show only once. To see it again you will first need to delete your browser cookie and then refresh the page to see it appearing again.
It will look like this:

