Meta Tags for Homepage, posts and pages wont display in custom templates
if you view the browser source file for your blog. This is because
custom templates are coded by third party designers and therefore we
would manually need to insert the necessary code to make this feature of
latest search preferences work in your customized blogs. The method is
really easy. We would delete any existing Meta Tag for description
inside your templates and would replace it with a dynamic code that will
act as a meta tag both for homepage and as well as for individual posts
and pages.
You will also like reading these related posts:
Enable Meta Tags in Blogger
First and foremost you will have to activate the meta tags feature. To do this follow these steps:- Go To draft.Blogger.com > Settings > Search Preferences
- Click the Edit link
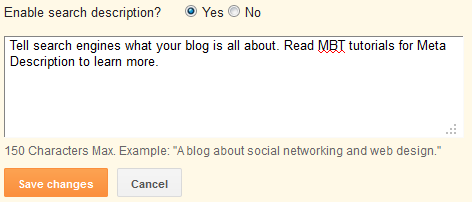
- Choose "Enable Search Description?"
- Inside the box describe your blog in no more than 150 characters. Use our Character Counter Tool

4. Click Save changes
This will automatically add meta description for your blog homepage and you will also activate the Search Description option inside Post Editor.

Add some search description for any of your existing post and then publish it. check the Browser source file for it and you wont be able to see the description appearing. The meta tag for description is not showing because you might be using a custom blogger template. In order to fix this problem and add the necessary code follow this:
- Go To Design > Edit HTML
- Backup your template
- Just below <head> add the following dynamic code for meta description
<b:if cond='data:blog.metaDescription != ""'>4. In order to avoid repeated use of Meta Description you will need to delete the static meta tag code that you added previously using old traditional way. This code is located somewhere below <head> and can look like the following:
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
or like this:
<meta content='YOUR BLOG DESCRIPTION MENTIONED HERE' name='description'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>Instead of the text "YOUR BLOG DESCRIPTION MENTIONED HERE" you will find description set by you for your blog.
<meta content='YOUR BLOG DESCRIPTION MENTIONED HERE' name='description'/> </b:if>
5. Finally save your template and you are all done!
What does this Dynamic Meta Tag code does?
It will present homepage description to search robots when the
robot crawls your Main blog page and it presents description for post or
page when any of your post or page is indexed. This simple three line
code represents description for every single post for which you may have
written a search description.
Why Write Search Description?
Search Description or Meta Description for post, if written well can
rank you higher by providing search robots with a brief summary of your
entire post. Robots love brief and precise snippets of texts that
describe the entire concept behind the post. Therefore write one or at
most two liner descriptions for every post that you write so that it may
attract more visitors by providing the visitors as well as search
robots with a brief summary of your post content. Peace and blessings
brothers. :)

